リモートインターン | CSS課題に取り組む
年末年始としばらくインターンの方お休みしていて、いったい何日目なのかわからなくなったので日数のカウント諦めました(´・ω・`) 今回はCSS課題に取り組んでいった結果の報告です。
上のサンプルを見ながらcompass使いながらsass記法でコーディングしていきました。
つまづいたこと
- sublime textでの文字コードの変換が分からずしばらく文字化けに苦しんだ。sassで@charset "UTF-8"を宣言してもコンパイルされたcssがUTF-8として認識されない。
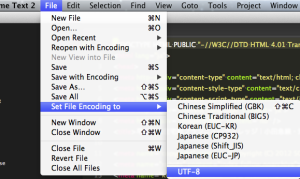
メニューバーから File > Set File Encording to > … で変換して解決。超絶初歩なところで躓いてた。

- データ定義リスト dl の dt /dd のfloatのやり方で躓いた。display:inline;で解決。
注力したこと
- ズルいデザインのmixinを使う(ボックスシャドウ・テキストシャドウ・ズルい線・角丸・グラデーション…大体使ってみた)
- 変数を使う
- @mixinを=、@includeを=で記述する
今後の課題
- extendを使いこなす
- もっと短いコーディングでスタイリングできるようにする
ひと通りやって思うことは、写経は大事だな…ということ。 業務で併せてsassでコーディングをするようになったので、extendの使い所は少し理解してきた。 基礎を抑えたら、習うより慣れろ。
comments powered by Disqus