リモートインターン15-17日目 | CSS & Sass & Compass ( &SCOUT )の学習
先週、学習週だったのにブログ書くの溜めてしまった。 今回はcssの学習と一緒にSassの学習も併せて進めていきました。まとめてダダっと書いていきます。
やったこと
CSS
- ドットインストール CSSの基礎をすべて見た
- ドットインストール CSS3の基礎をすべて見た
-
Reset CSS の記事を読んだ
- HTML初心者が知っておくべきリセットCSS と3つのポイント
- Reset CSSについてのまとめ:リセットするべき?しないべき?
- Eric Meyer's Reset CSS
-
CSS Reset - YUI LibraryYahoo!製JS/CSS libraryのYUI
-
clearfix の記事を読んだ
- floatボックスが親ボックスを突き破る問題
-
clearfixの使い方
-
その他、読んだ記事
- 10分くらいで分かるXHTML+CSS
- 色彩センスのいらない配色講座
- ズルいデザインテクニック
- ノンデザイナーのための配色理論
Sass
- ドットインストール Sassの基礎をすべて見た
- 公式サイト
Compass
- ドットインストール Compassの基礎をすべて見た
- 公式サイト
- Rubyは既に入れていたので、ターミナルからCompassをインストール
ターミナルでgemのアップデートしてcompassをインストール
gem update --system
gem install compass
同様にターミナルで、sassやcssのディレクトリを作成したいプロジェクトのディレクトリまで移動して、compassをcreate
cd hogehoge
compass create
デフォルトだとstylesheets、javascripts、imagesなどのディレクトリ名で作成されるので、config.rbで任意のディレクトリ名に変更する。 compass createする際に下記のコマンドをターミナルで打っても同じ。
compass create --sass-dir "sass" --css-dir "css" --javascripts-dir "js" --images-dir "img"
また、sassからcssにコンパイルされるときにline commentsが書き出されるのが嫌な場合、config.rbの下記の箇所の#を消して有効化しておく。
# line_comments = false
デフォルトだとscssのシンタックスなので、sassのシンタックスを使う場合はターミナル下記のコマンドを打つ。
compass create --syntax sass
SCOUT
- SCOUT(GUIアプリ)をインストールした。
- Sassのデザイナー向けのGUIツール。 プロジェクトのsassディレクトリをInput Folderに、cssディレクトリをOutput Folderに登録して再生すると、ターミナルでコマンドいちいち打たんでもコンパイルされるので便利。エディタでsassファイル保存したら即ブラウザチェックができる。エラーログも監視できるので、ブラウザチェックする前にエラー確認できるのが便利。
CSS課題
- 上記内容を踏まえて、CSS課題をCompass + SCOUTでやってみている。変数、nest、mixin、extendやsassのfunctionを見ながら試しながらやっているので恐ろしく時間がかかる…。でも慣れたら天国と思ってやってみるのみ。
つまづいたこと
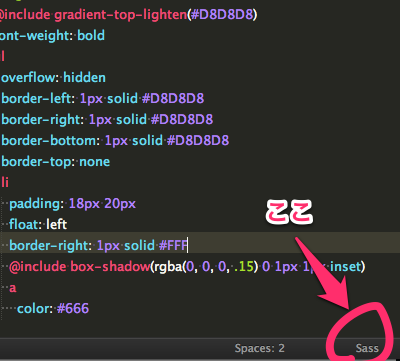
- エディタはSublime Text 2(以下、略称ST2)を使用しているが、sassファイルのシンタックスが反映されてなかった。 ST2の右下に判別されたファイル形式が表示される箇所があるが、そこを確認すると"Ruby Haml"の文字が。Hamlとして判別されたらしい。
該当箇所をクリックするとファイル形式を選択できるので、sassに変更するとsassのシンタックスが反映された。 ST2を再起動してsassファイルを開くと、再びHamlとして判別された…。 元々Hamlから派生して開発されたものなので、Hamlのパッケージがあると干渉してダメっぽい。 Package ControlからHamlをremove packageしてST2再起動。やっとsassファイルがsassとして判別され、メデタシメデタシ。 remove packageでなく、enable packageでもいけたかも。検証はしていない。 Hamlの作業する際はHamlのパッケージまた入れると思うので、そこは地道にファイル形式をsassに選択し直していこうと思う。
これからやること
- CSS課題をやりながらsass記法に慣れる
2013.02.26 追記 cssからsass へのコンバートをよくやるので追記。 ターミナルで下記コマンドでコンバート可能。
# Convert CSSto SASS
$ sass-convert style.css style.sass